How To Create FAQs Page in WordPress Website?

Having a Frequently Asked Questions (FAQs) is a must for every business website. It adds extra value to the website visitors about your products and services. It poses a series of common questions and answers on a specific topic. These pages help retain users and improve their perception of a company by answering their questions and instilling confidence in their engagement.
Creating a FAQs page or section in WordPress is super simple. Especially with the help of various plugins. But here I am going to teach you how to create a FAQs page/section using the Gutentor plugin. You can simply customize the default blocks to design the FAQs page in a few clicks. You can check the video tutorial attached at the end of this article as well.
What Are FAQs?
FAQs stand for Frequently Asked Questions. It the question-answer section of the website explaining basic but important information about products and services. Generally, FAQs contain answers like what is the product/services about, prices, usage, guaranties, etc.
FAQs section of the website answers the core part of your business. So, you need to create an attractive and well-structured FAQs page on your website.
Create FAQs Page Using Gutentor Blocks
Adding the FAQs section in WordPress is very easy. You can easily add, customize and design attractive FAQs section is your pages & pots with the help of Gutentor Blocks – Best WordPress Gutentor Blocks Page Builder. Check the FAQs Demo Here.
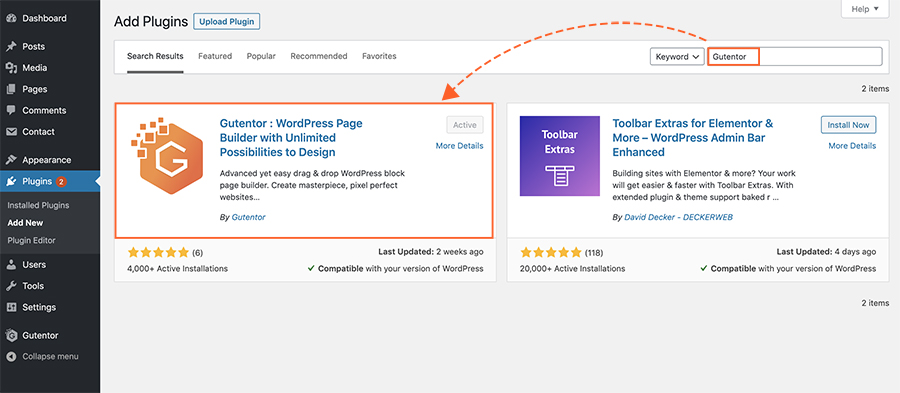
Download the Gutentor plugin from the plugin section of the dashboard.
Gutentor – Gutenberg Blocks – Page Builder for Gutenberg Editor
Go to Dashboard > Plugins > Add New and search for ‘Gutentor’. Then just click on ‘Install Now’ and activate the plugin.

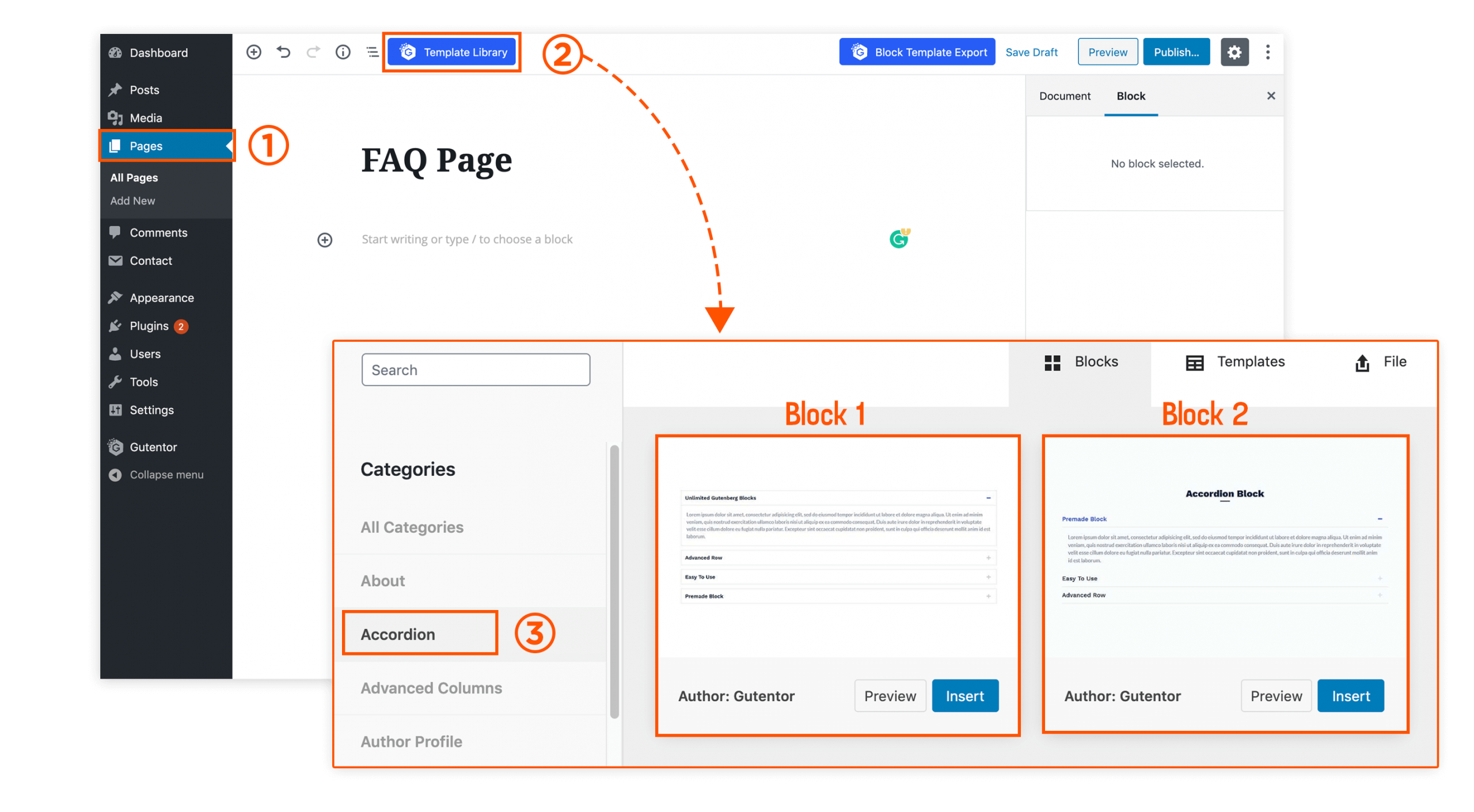
After activating the plugin now you can insert the ready-made accordions block of Gutentor in any pages of posts. For the sake of example:
Go to Pages> Add New> Template Library> Accordion

In the accordion block, you can display information in collapsible rows with title, description, and button. This block is used often for displaying FAQ and other informative messages. You can customize each and every block element from the customizer option on the right side.

You can customize each and every block element to convert accordion into your style by playing with different settings. You can change the styles, looks, typography, background, margin padding, alignment of your FAQs.
Once you are done with the settings, publish it. And there you created beautiful FAQs page.
Conclusion
Hope this post helped you to create a FAQs section in your WordPress site. If you have any queries relating to this topic then feel free to comment below. Watch our all video Tutorial of Gutentor for more information.
Get in touch with Gutentor Social Media
Facebook – Gutentor Blocks
Youtube – Gutentor Page Builder
Twitter – Gutentor
LinkedIn- Gutentor
Watch Video – How to Customize Accordion Block
