How to Design Tabs Section in WordPress Website?

In the previous article, we have learned how to add Gallery Section in your WordPress website. In this article, we are going to learn how to add beautiful tabs sections on your WordPress website.
What is Tabs Section?
Tabs is one of the best ways to present content to the users, especially question answers type of content that can be presented in the best way with the use of tabs. Tabs can be really handy when you have a load of content to get across to readers in a limited space. Tabs can be taken as best from the user experience perspective as they do not need to scroll all the way down. They can just click in different tabs to expand the content. Tans also maintain proper structure on the web as it contains collapsible menus within limited space.
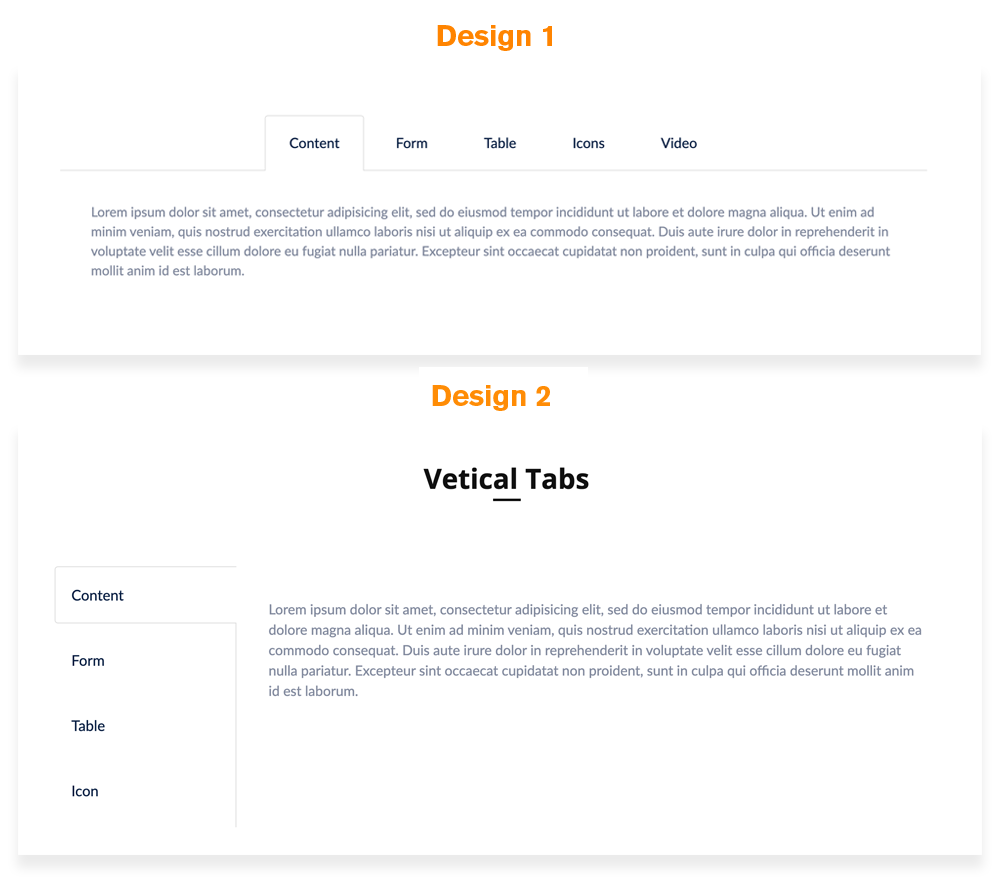
Tabs Section Design Samples
Gutentor has the following default Tabs Designs that you can choose from. However, you can create different styles of designs with easy customization options.


How to Design Tabs Section in WordPress Website?
If you are already Gutentor user then you are familiar with Gutentor features and interface, but if you are new you need to start from scratch.
First of all, you have to download Gutentor and activate it. Once you activate you find template library option within your Gutenberg editor. Just follow the following steps –
- Create a new page
- Click in the Template Library
- Choose Tabs Section and insert it
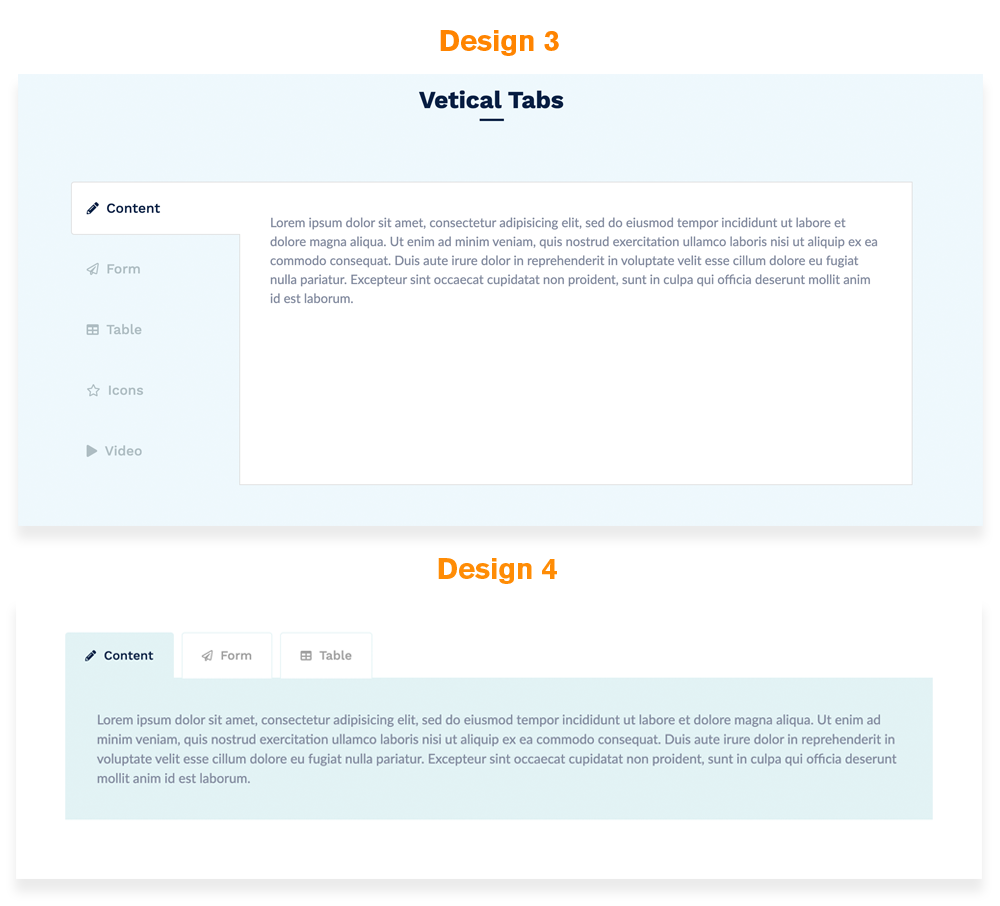
You will see the following interface. In the block option, you have two options Block Title and Block Items. All design and customization you have to do are from block items.
General
In General > Tab Layout. You have two options, Vertical and Horizontal. This is where you can choose to make your tabs either vertical or horizontal. Another option you have is Template. You can choose different templates of your tabs from this option.

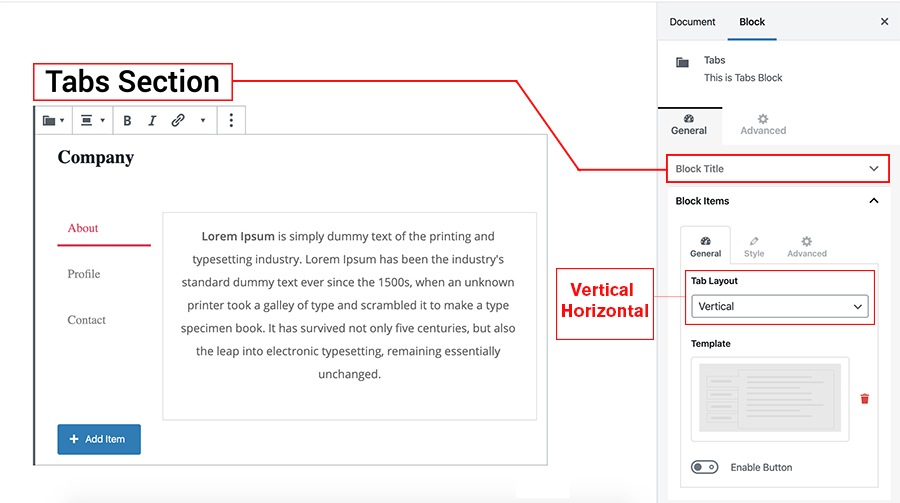
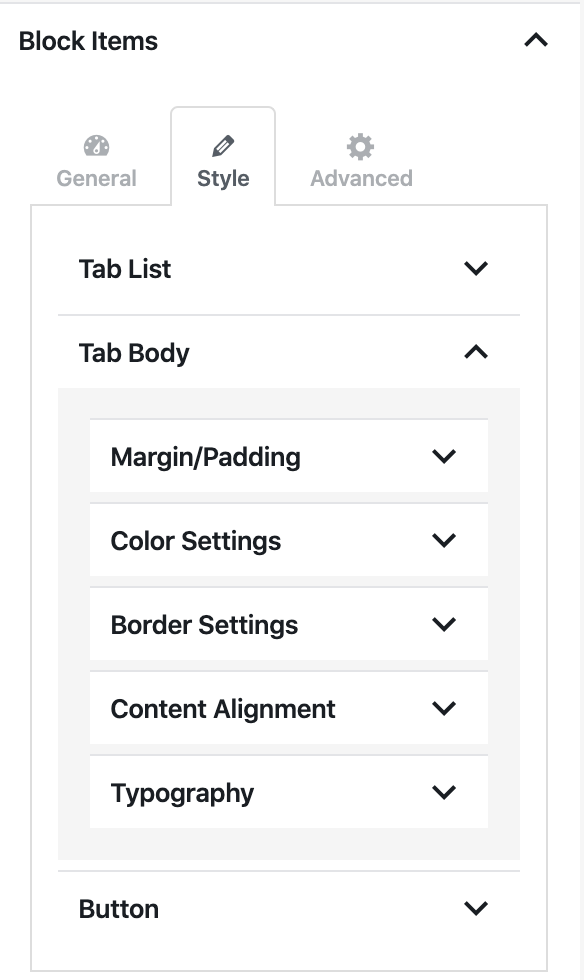
Style
From the style section, you can choose different styles of your tabs section. You have Tab List, Tab Body, Button. You can set different typographies, colors, and margin paddings from the style section. All the elements are visually seen while making a change so you can easily customize your page whatever you like.

Customizing the Gutentor Blocks are super easy. If you stuck with the customization you can check the video tutorial. Or you can let us know on our support page.
Other Posts
- How to Add Gallery in WordPress Website (with Gutentor)?
- How to Creat Restaurant Menu in WordPress Website(With Gutentor)?
- How to Create a Pricing Page (Section) in WordPress?
Keep in touch with our social media channels for each and every updates, tutorials and guides
