How to Add Gallery in WordPress Website (with Gutentor)?

Image galleries are the best way to showcase your images and keep your visitors interested. In fact, the gallery is one of the essential page of every website where you display the related images along with a description in different ways. There are basically three types of image gallery layout on a website. They are explained below –
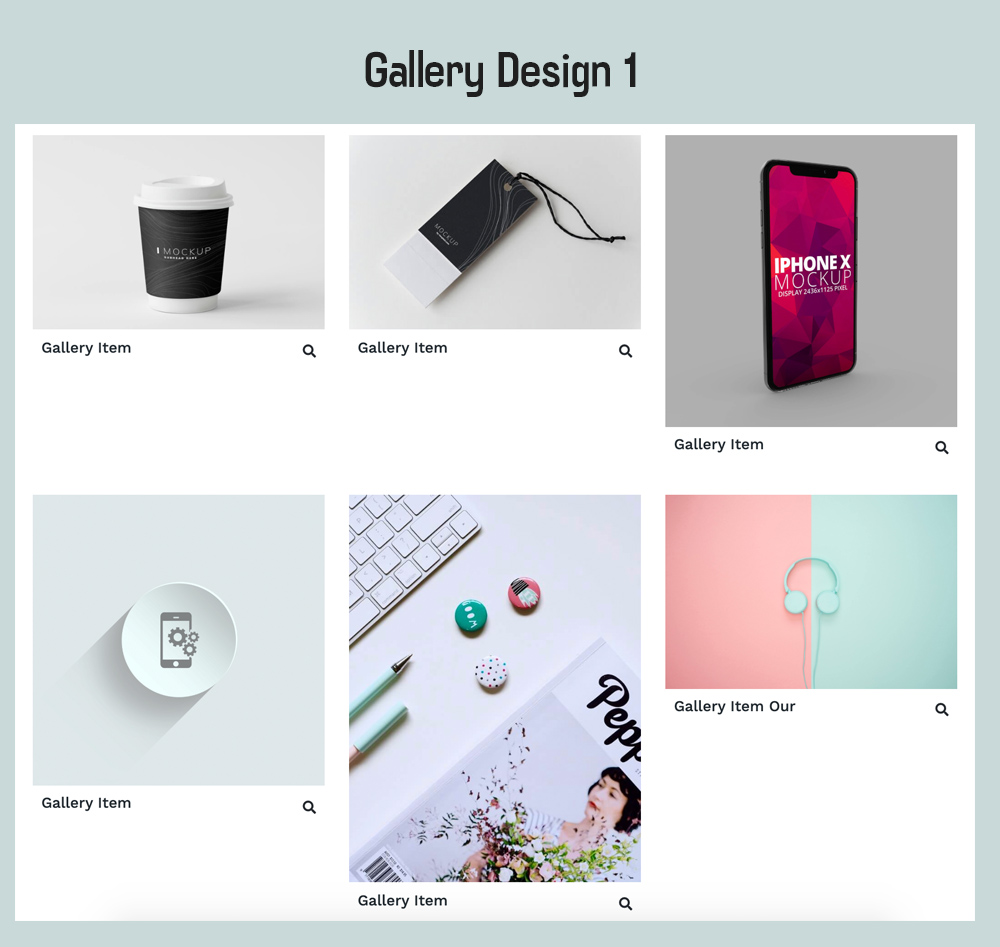
Grid Gallery
A grid gallery is a column-based gallery where images are displayed in a symmetrical grid layout – all images are displayed in the same height-width dimension and each image is vertically and horizontally aligned.
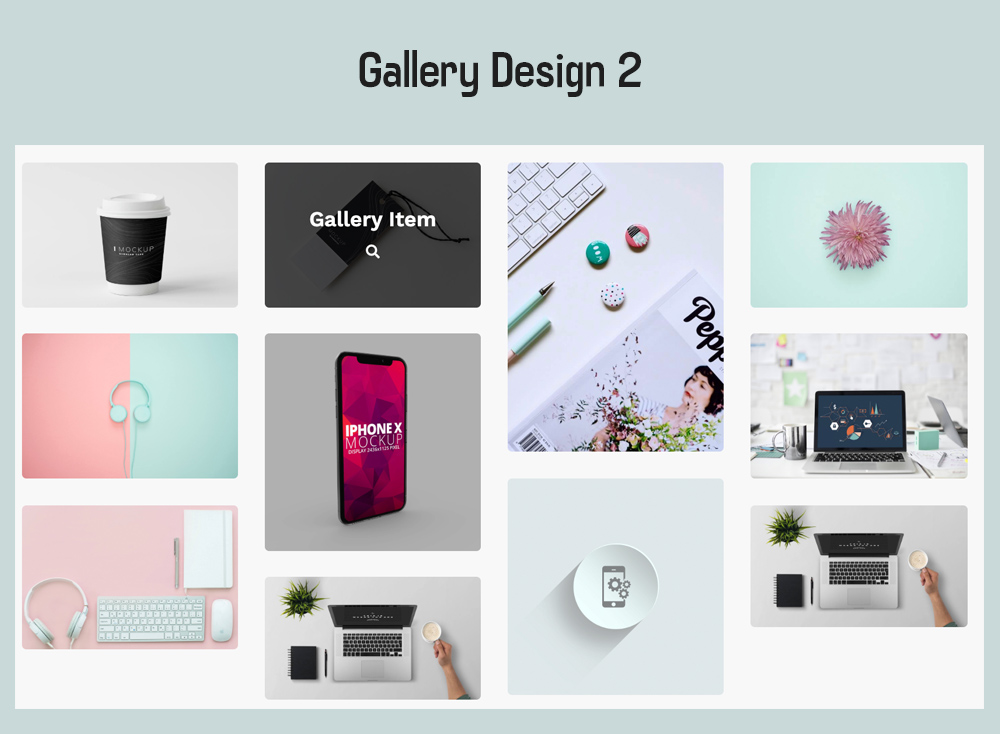
Tiles Gallery
A tiles gallery is similar to a grid gallery in that images are displayed in a grid layout. But unlike the grid gallery where it’s column-based, the tiles gallery is row-based. The result is a mosaic-style gallery like this:
Masonry gallery
A masonry gallery is a cascading grid-style gallery where images are positioned like irregular bricks in an old stone wall. It does not have fixed row heights. The images are shown as it is on the gallery layout. This is one of the benefits of having a masonry gallery because the size of your images is not taken into consideration – your images are not resized to a uniformed dimension and thus, don’t lose their quality.
How to Design Gallery in WordPress Gutentor?
In this article, we will show you how to create beautiful image galleries using the Gutentor Plugin. Gutentor – a Gutenberg based page builder offers several stunning gallery layouts for you to choose from, including masonry, grid, and tiles. Gutentor is no doubt, the best plugin for building a stunning website without touching a single line of code. You just have to drag and drop the readymade block and template to create a website.
Check out some designs of Gutentor-


- Download the Gutentor Plugin, install and activate the plugin.
- Go to the page and create a new page.
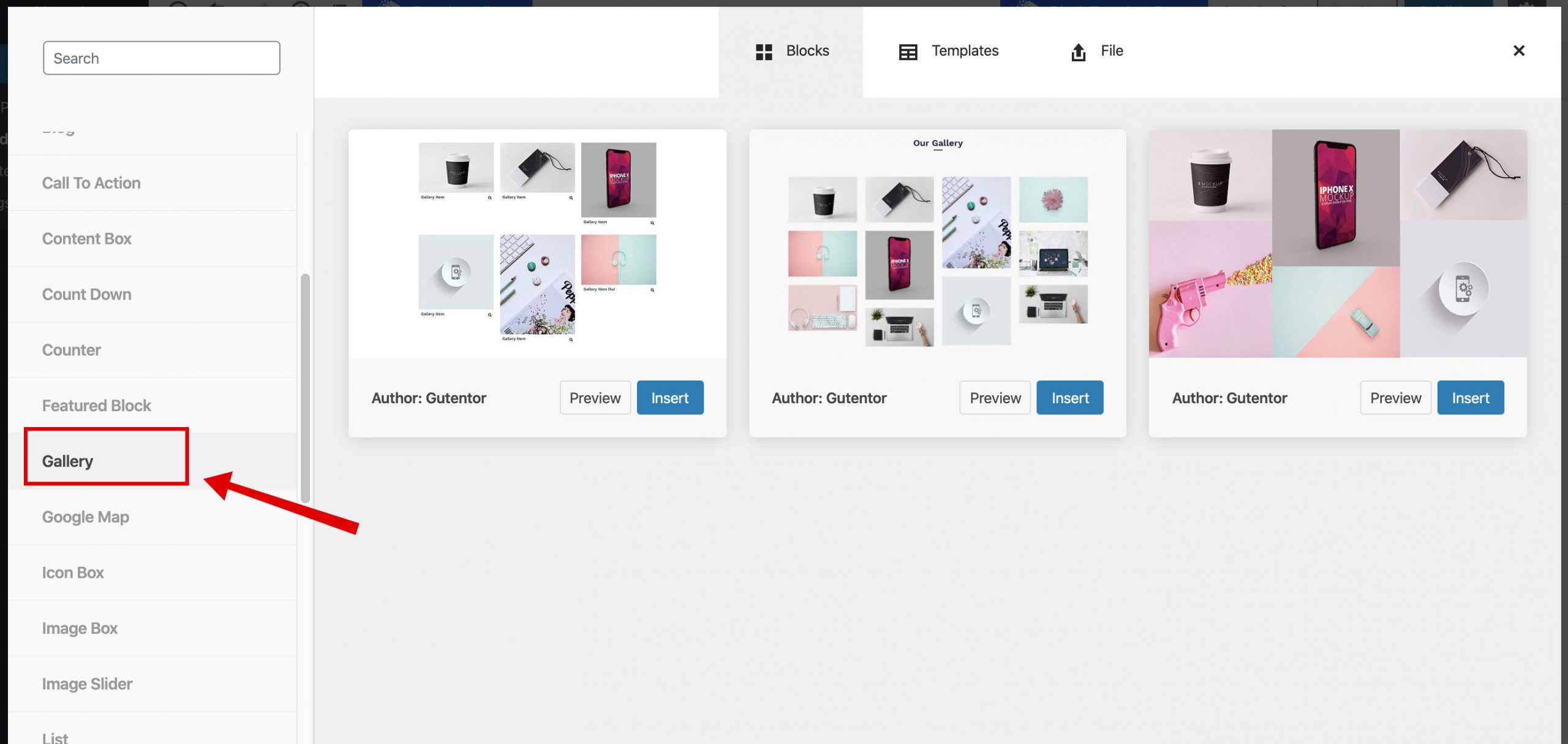
- Once you create a page go to the “Template Library” and in the “Blocks” section, you will see the list of blocks. You chose the available Gallery blocks as shown in the image below.

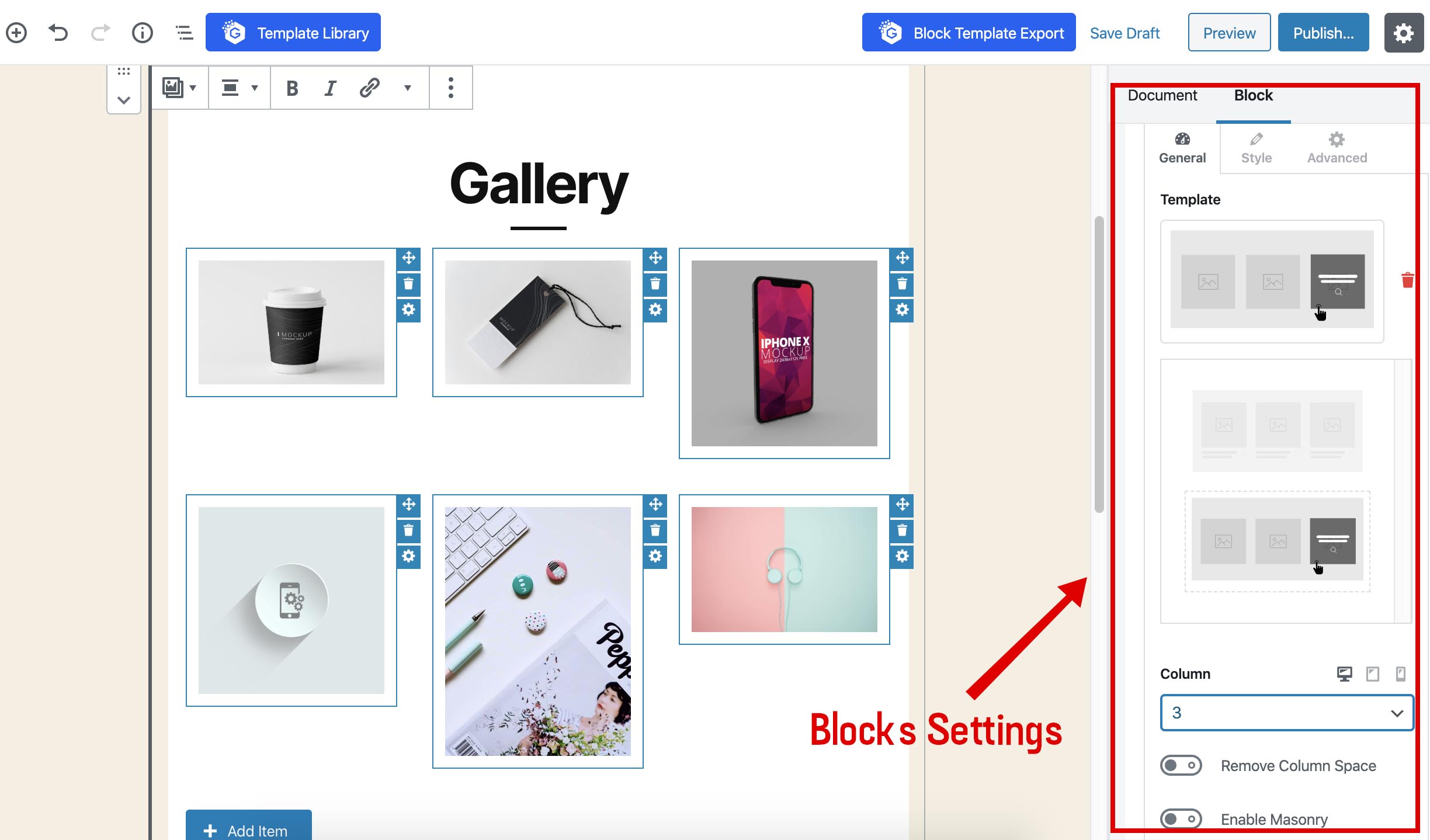
You can insert any block you want and start customizing it. The customization of the block is really easy. You have all the customization options on the right side of the page.
You can customize the following options.
- Typography (Fonts, Size, Colors)
- Margin and padding
- Templates styles
- Masonry and normal gallery layout
- Pop up icons
- The number of columns etc.

If you still feel confused regarding the Gallery Block, here is the video tutorial.
Other Posts:
- How to Create a Testimonial Page (Section) in WordPress?
- How to Creat Restaurant Menu in WordPress Website(With Gutentor)?
- How to Create a Pricing Page (Section) in WordPress?
Keep in touch with our social media channels for each and every updates, tutorials and guides
