How to Design Restaurant Menu is WordPress Using Gutentor

In the previous article, we have learned how to design a testimonial section in WordPress. In this article, I will explain how you can design a restaurant menu section (page) in WordPress easily.
If you are thinking of how to design a restaurant menu in WordPress then this article will help you. First of all, let’s talk about Gutentor.
What is Gutentor?
Gutentor is a WordPress Page Building Blocks with unlimited possibilities to design a webpage. Building professional elegant websites using new WordPress editor Gutenberg with very ease and with no absolute codes is what Gutentor is designed for. A page builder experience that brings advanced capabilities and graceful design never seen before on any Page Builder.
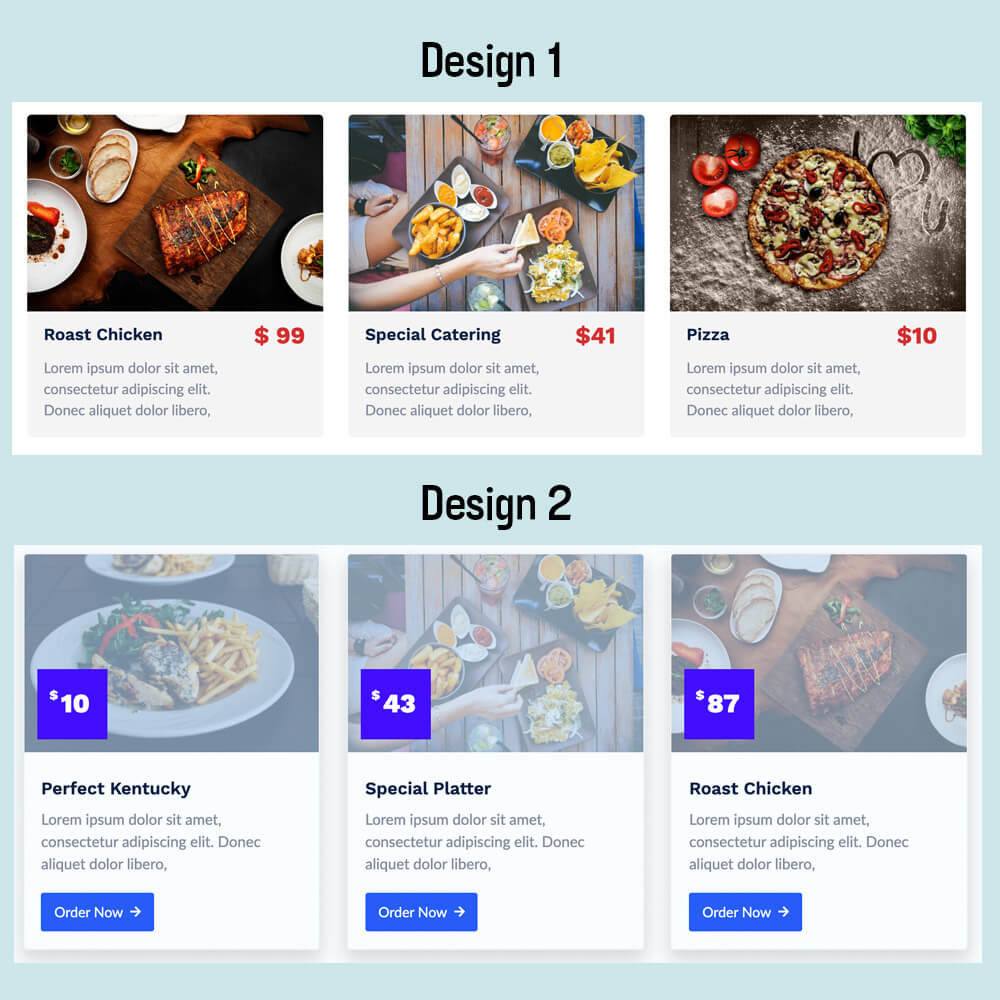
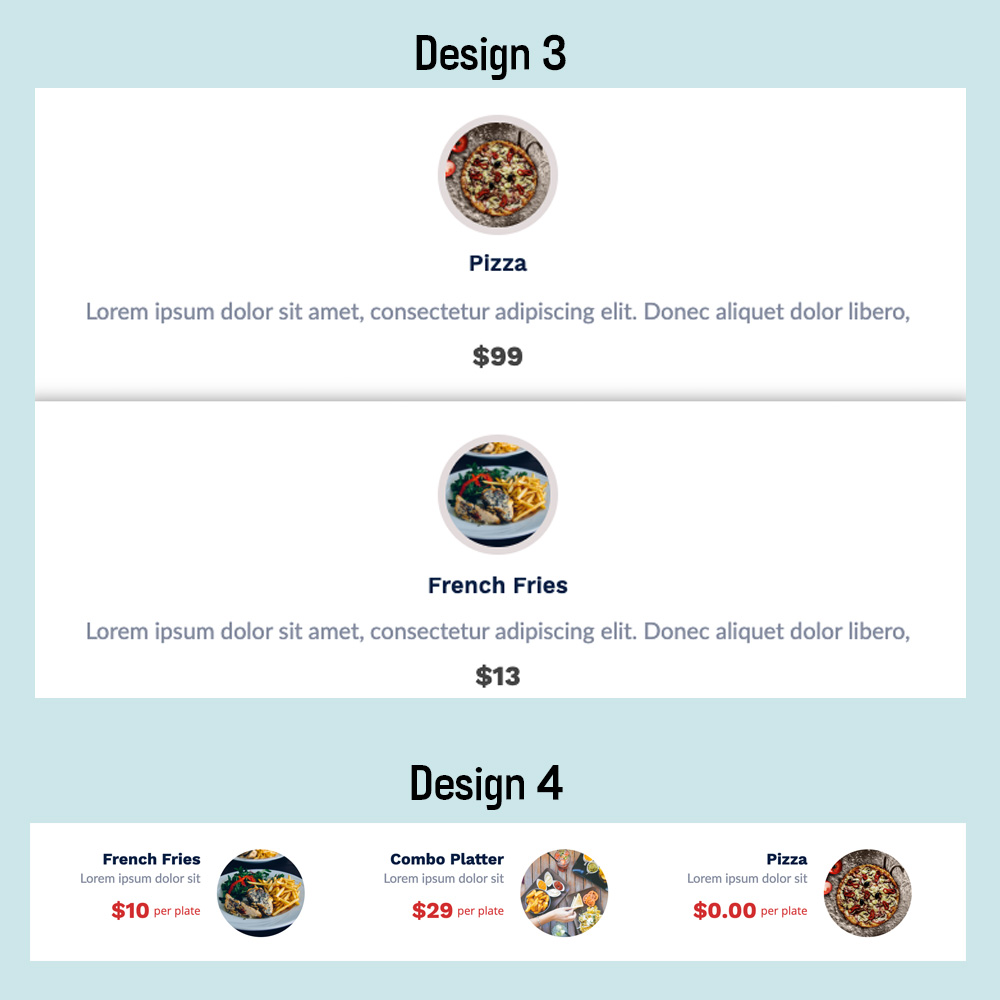
Restaurant Menu Designs by Gutentor
Check out some default designs of the Gutentor restaurant menu.


First of all, you need to download and install the Gutentor plugin.
Gutentor – Gutenberg Blocks – Page Builder for Gutenberg Editor
After you download this plugin
Follow the steps below to insert Restaurant Menu Block to your page.
- Go to Pages > Add New > Give your page any title.
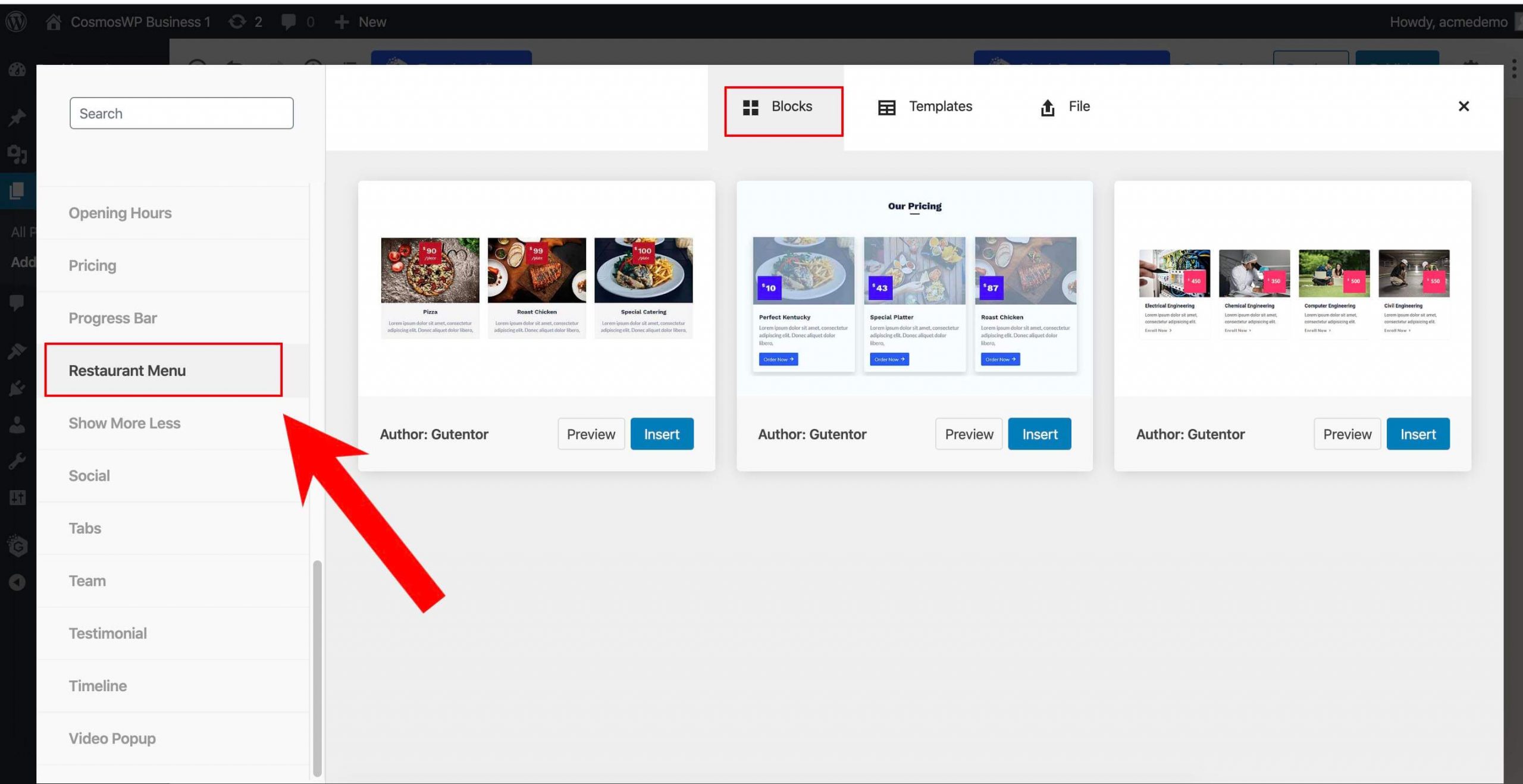
- Click on the + icon inside a circle at the top left corner of the editor.
- Type for ‘Restaurant Menu‘ option in the search box and or you can scroll down in the category section.
- Now, you can use the Restaurant Menu Block for your page.
Click on Add Item if you want to add a new block.
Use the editing option to enhance your block.
For more information and guides Follow the Official Documentation
For easy and quick guide watch this video – about how to customize “Restaurant Menu Block” of Gutentor.
Other Posts:
- How to Create a FAQs page (Section) in WordPress?
- How to Create a Testimonial Page (Section) in WordPress?
- How to Create a Pricing Page (Section) in WordPress?
Keep in touch with our social media channels for each and every updates, tutorials and guides