How To Design Testimonial in WordPress?

In the previous article, we have discussed designing the pricing section in WordPress. now am going to explain how to design testimonials in WordPress easily.
What is a testimonial on a website?
A website testimonial is a section where customers’ thoughts about the quality and success of a site’s products or services are displayed. Testimonials often come directly from customers and serve as a successful marketing method. A testimonial can include customer experience, case studies, customers’ photos, etc.
Why Testimonial?
Customers’ testimonials are very useful for helping to establish trust and encouraging visitors to buy, sign up, fill out a form, or take whatever action you are after. For websites and online businesses, testimonials can be even more useful than traditional businesses because visitors are often skeptical or hesitant to trust someone online.
How to Create Testimonial in WordPress?
Designing a testimonial section of the page is super simple in WordPress. For that, you have to Download Gutentor Plugin which allows you to design all websites pages within the few clicks. From the positive Gutentor reviews from the existing users., you can guess how awesome the plugin is.
Once you download the plugin, install and activate it.
Note– Gutentor is a Gutenberg base block builder. So, you have to enable the Gutenberg editor in case if you have a classic editor activated on your website.
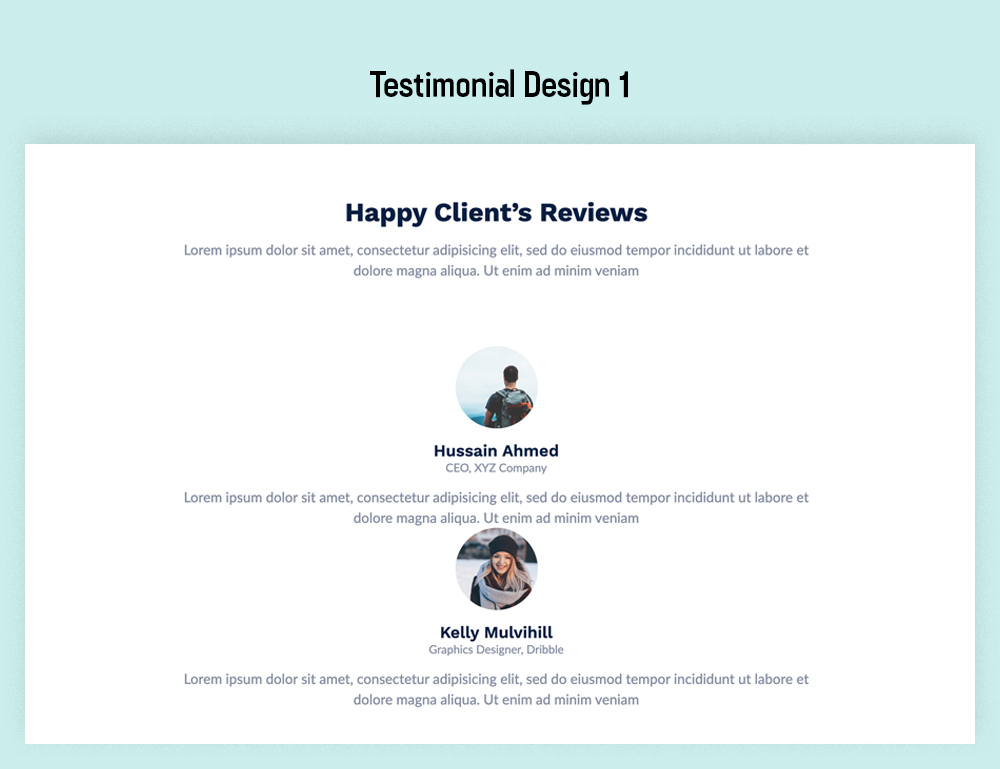
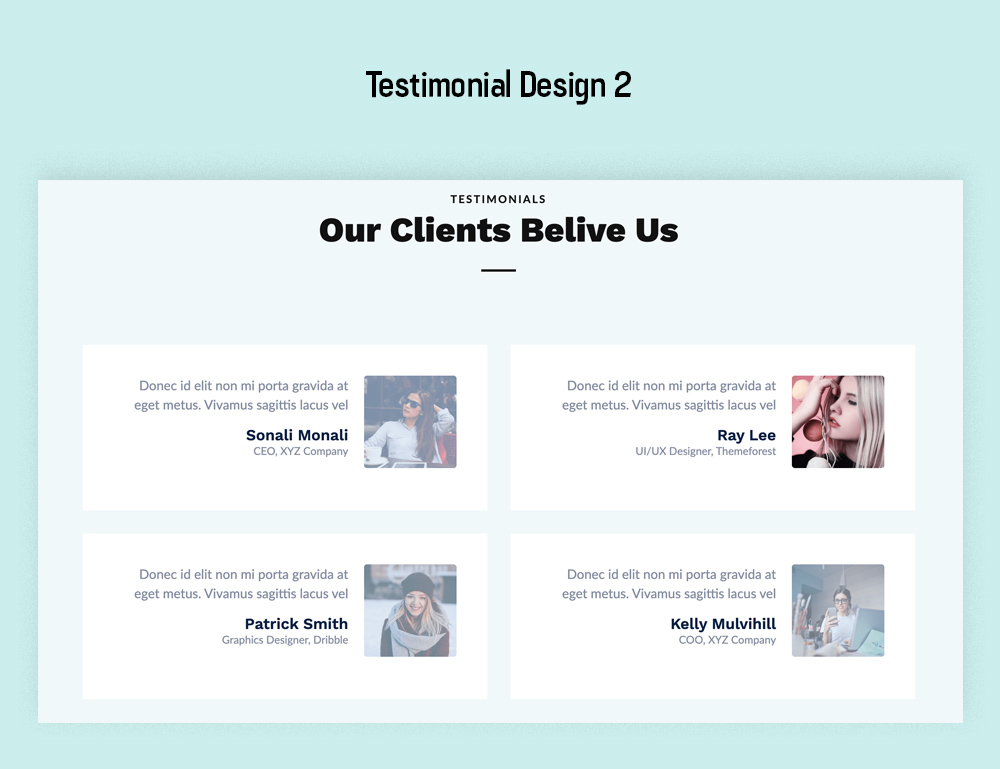
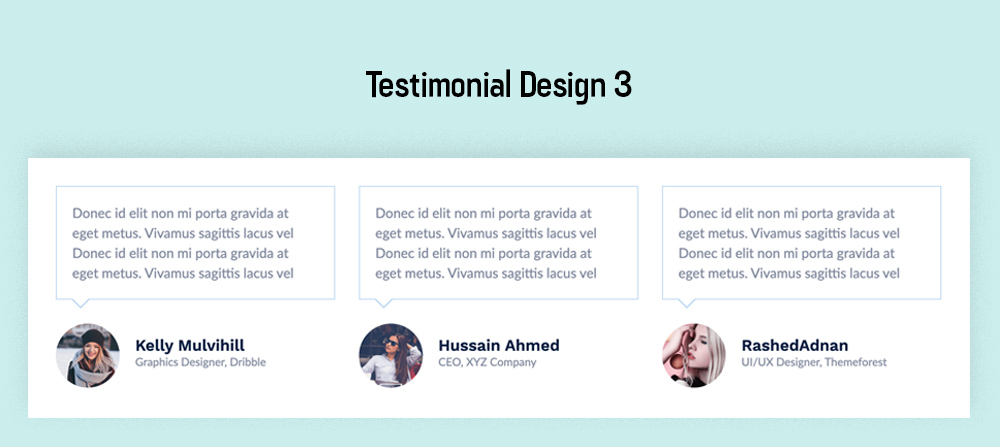
These are the testimonial demo designs available in the Gutentor plugin.



How to design a testimonial section?
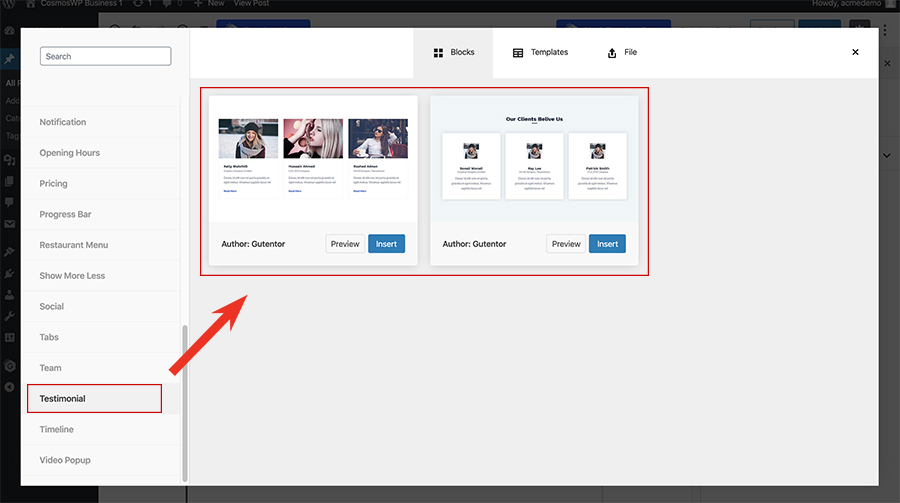
From the left sidebar of the Gutentor block search for Testimonial and you will find the ready-made blocks. These blocks can easily be customized as per your preferences. You can have the following customization options
- Multiple Template Designs
- Typography (Fonts, Colors)
- Color Options
- Background (Color, Images, Videos)
- Block Shape Designs
- Position
- Animation
- Display More and many more

Insert the block you like from the block option.
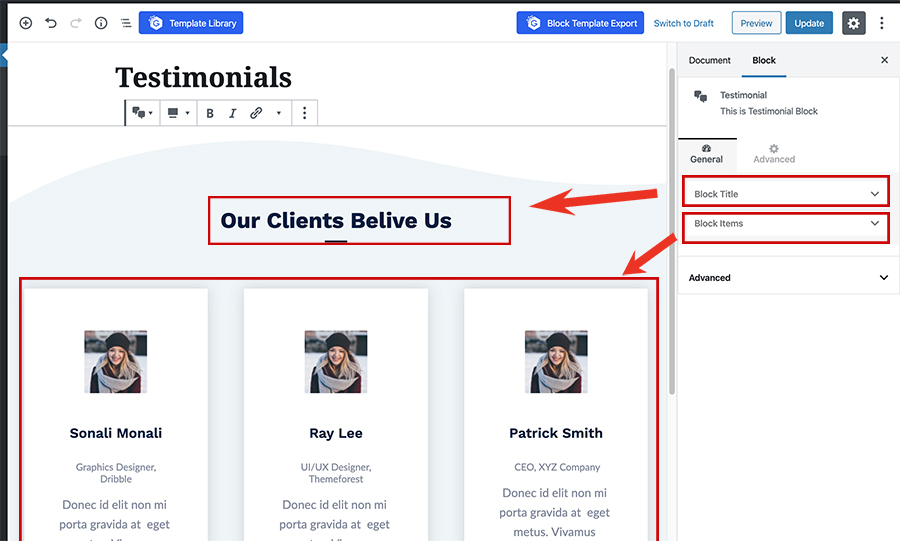
You will have two options General and Advanced. In the General, you have “Block Title” and “Block Items”. You have customized your block from the“Block Items”. You can customize from images, texts, typography to colors margin padding and block shape.

Once you are satisfied with the customizations, just publish your page.
For more information and guides Follow the Official Documentation
For easy and quick guide watch this video – about how to customize “Testimonial Block” of Gutentor.
Other Posts:
Keep in touch with our social media channels for each and every updates, tutorials and guides
