Carousel Block features
Single Carousel features
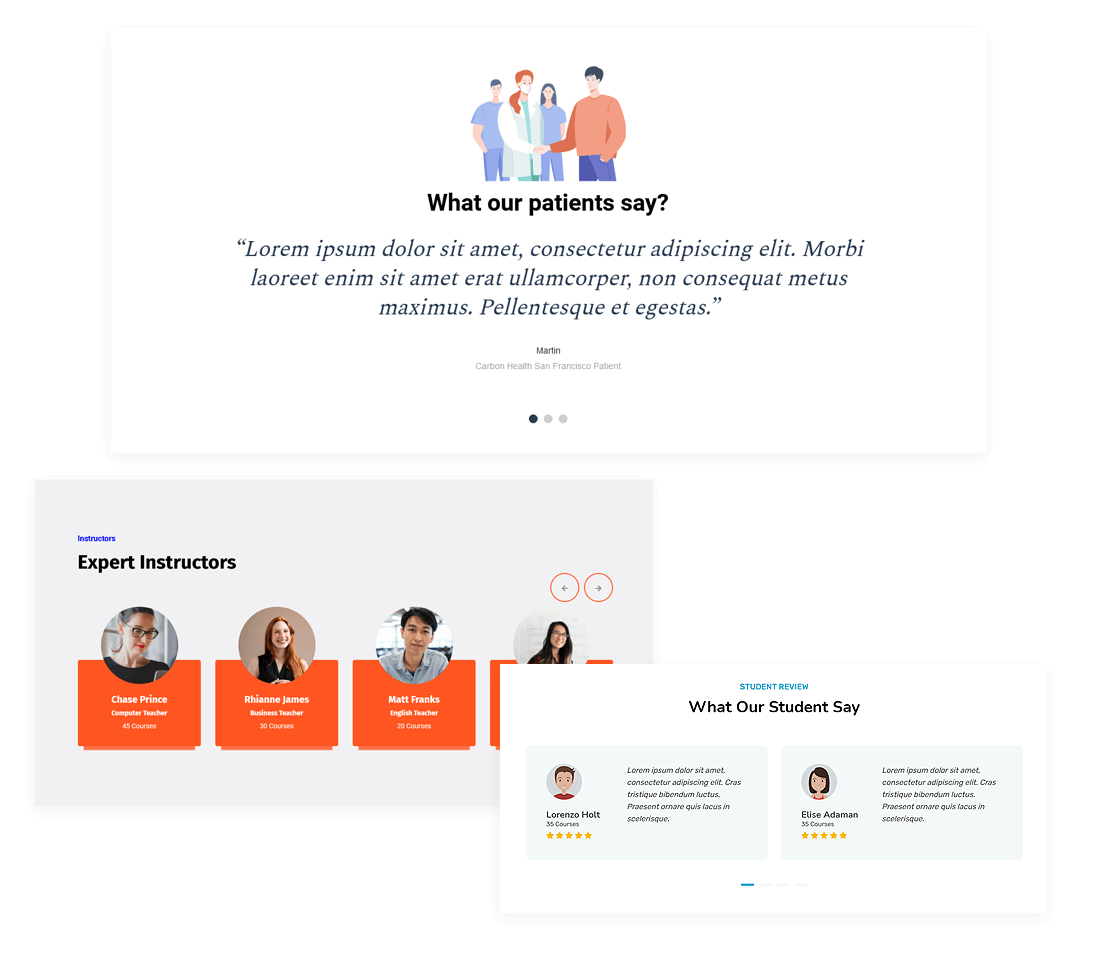
Carousel Block Demo

Our Client Say!
Customer Testimonials
Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper Curabitur ullamcorper ultricies nisi. Nam eget dui.
Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum
Dr Mia Clark
Gynecology
Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper Curabitur ullamcorper ultricies nisi. Nam eget dui.
Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum
Dr Mia Clark
Gynecology
Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper Curabitur ullamcorper ultricies nisi. Nam eget dui.
Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum
Dr Mia Clark
Gynecology
Our Client Say
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Roger Scott
Marketing Manager
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Allen Miller
Marketing Manager
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Daniel Heart
Project manager
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Roger Scott
Marketing Manager
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra fringilla dolor at tempus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit fringilla dolor at tempus.

Neha Stuart

Lhsan Mccoy

Luqman Marsh

Jac Hall

Nicole Brown
testimonials
Clients Words
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt consectetur
Jhon Doe
Business Promoter
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt consectetur
Master Kim
Business Analyst
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt consectetur
Linda Karen
CEO,Brand Promotion