Module
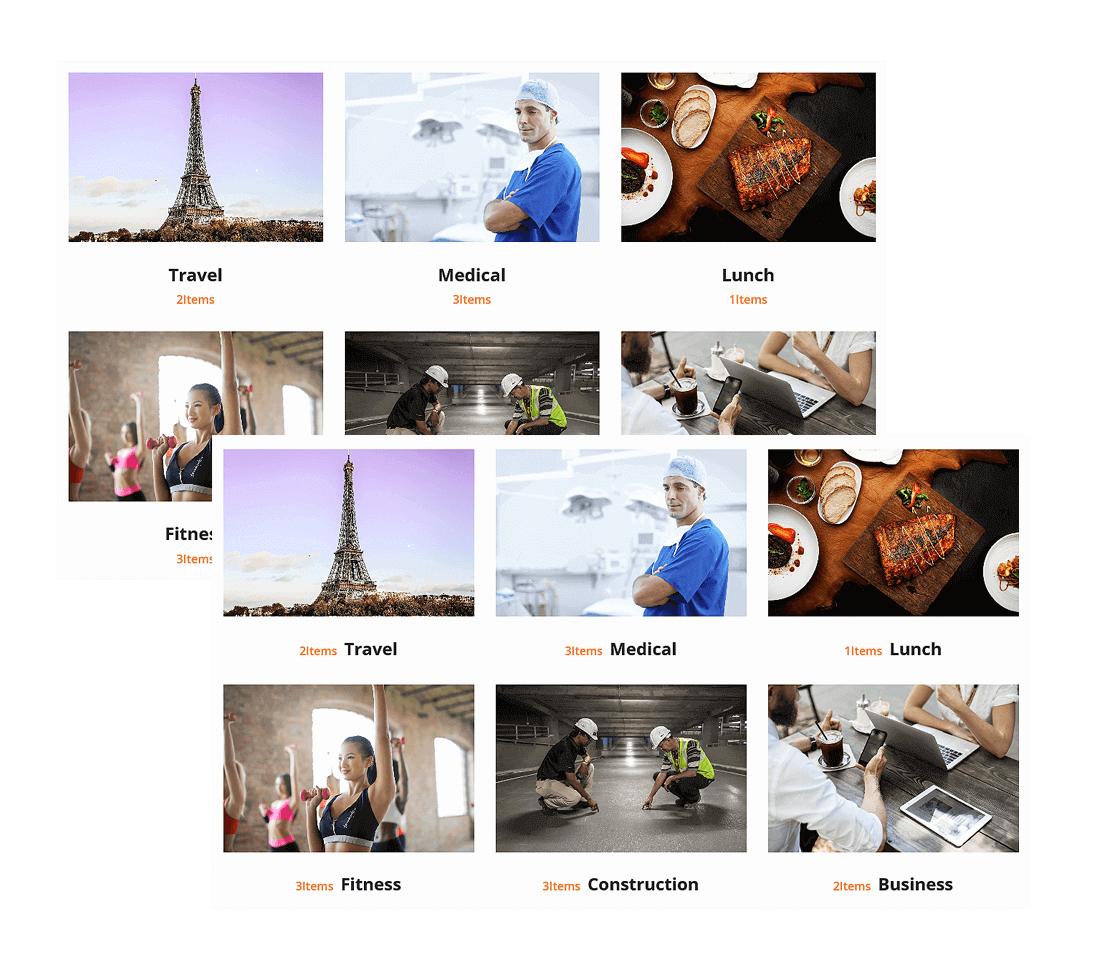
Term (Category) Block
Similar to Post (Type) block but in Term (Category) you can customize any term with a beautiful design. Useful for WooCommerce Categories, Post Categories, Travel Categories, or any Term you would like to display on your site.

Term (Category) Block features
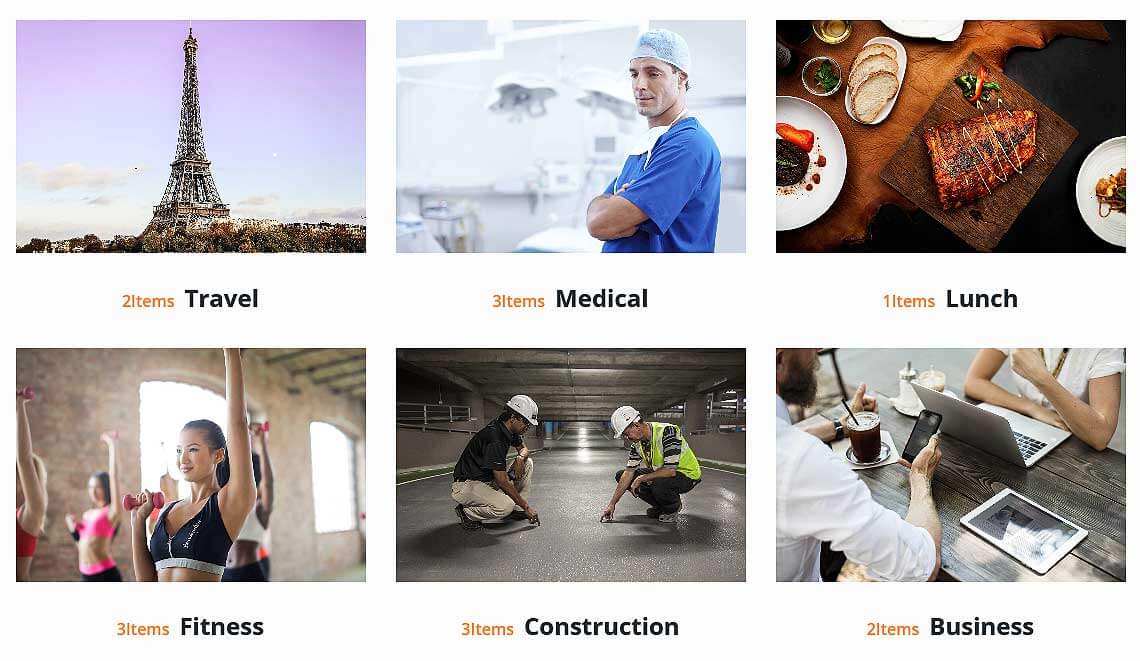
List and Grid Layout
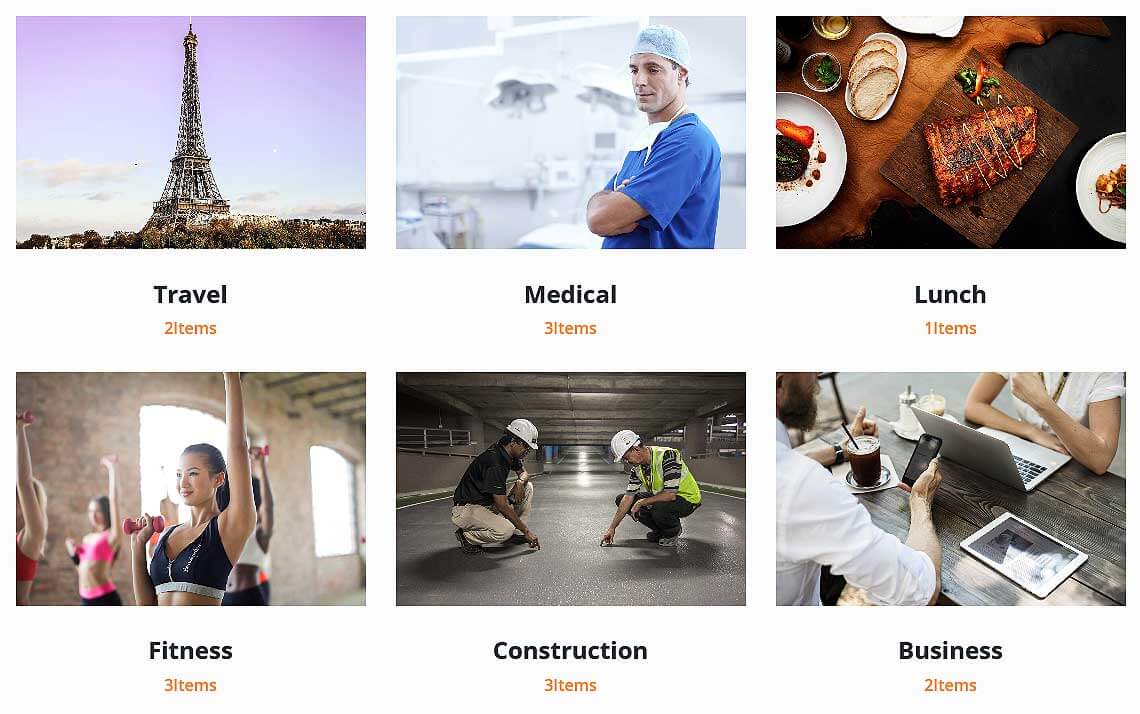
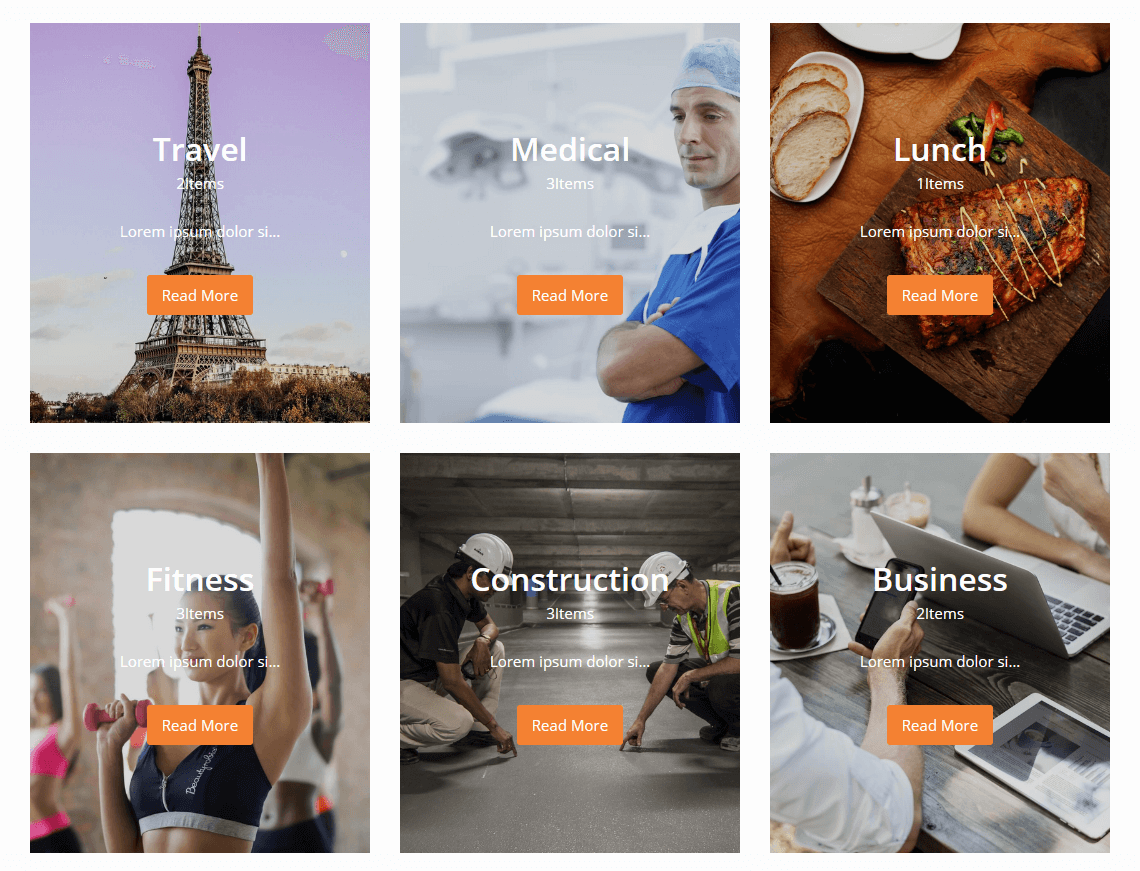
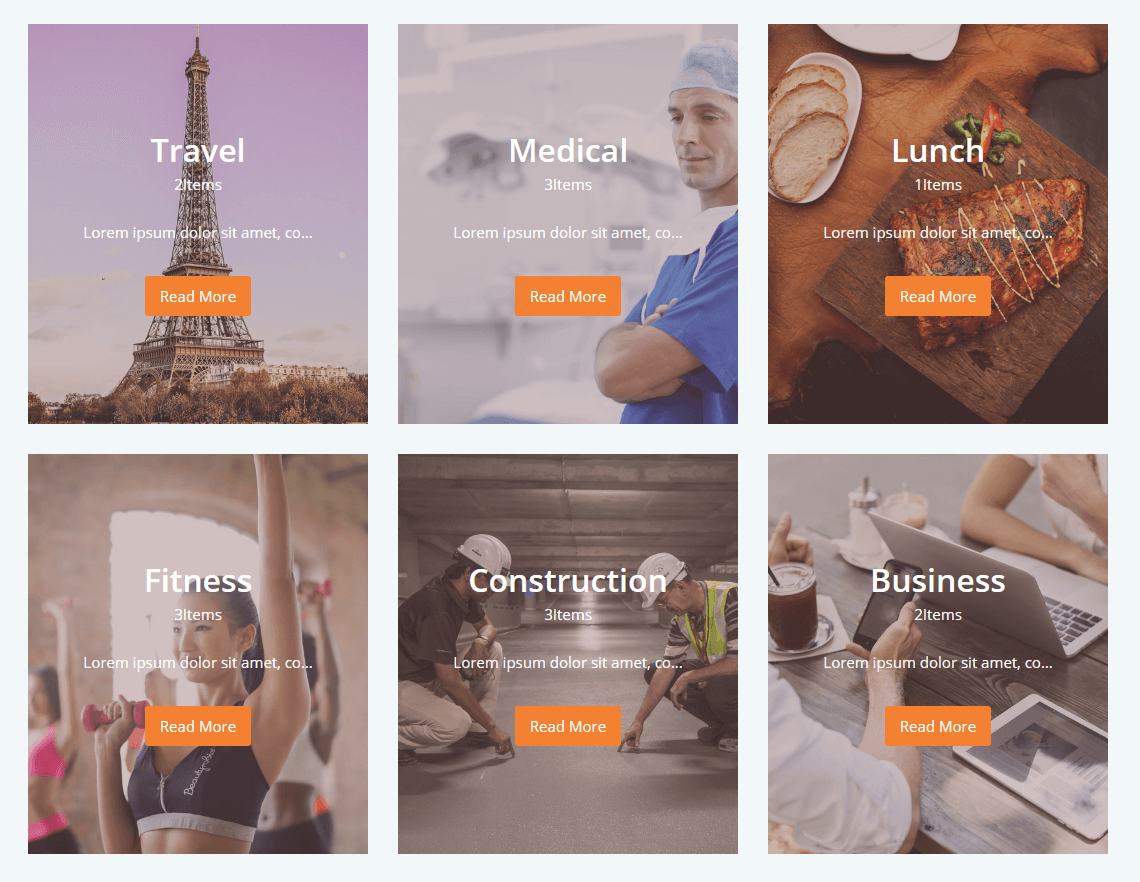
2 Grid Templates
1 List Templates
Enable or Disable Reverse Content on List
Advanced Query
Query Select Any Taxonomy
Query Order by Date, Title, Menu Order, Comment Count, Modified Date, Random and Meta Value Number
Query Meta Value Number Meta Key
Query Order Ascending or Descending
Query Include Terms By Ids
Query Excludes Terms By Ids
Query Number of Terms
Query Hide Empty Terms
Responsive Columns from 1 to 6
Enable or Disable Column In List View
Elements Sorting
Elements Sorting Featured Image Enable or Disable and Sorting
Elements Sorting Title Enable or Disable and Sorting
Elements Sorting Count Enable or Disable and Sorting
Elements Sorting Description/Excerpt Enable or Disable and Sorting
Elements Sorting Button Enable or Disable and Sorting
Term Title Advanced Setting
Term Title Tag H1, H2, H3, H4, H5, H6, P, DIV, and Span
Term Title Normal and Hover Color
Term Title Advanced Typography
Term Title Spacing with Responsive Margin and Padding
Term Count Advanced Options
Term Count Display Options Top, Bottom, Front, Back, and Sorting
Term Count Prefix and Suffix
Term Count Normal and Hover Color
Term Count Advanced Typography
Term Count Spacing with Responsive Margin and Padding
Term Description/Excerpt Advanced Setting
Term Excerpt Length in Words or Characters
Term Excerpt Normal and Hover Color
Term Excerpt Advanced Typography
Term Excerpt Spacing with Responsive Margin and Padding
Featured Image Advanced Options
Featured Image Size for the WordPress Core Image Size
Featured Image Normal and Hover Overlay Color
Featured Image Spacing with Responsive Margin and Padding
Featured Image Box Responsive Width and Height
Featured Image Border Normal and Hover Color
Featured Image Advanced Link Options
Button Advanced Setting
Button Link Advanced Options
Button Normal and Hover Background Color
Button Normal and Hover Text Color
Button Icon Position Hide, Before and After
Button Icon Selection
Button Icon Responsive Size
Button Icon Spacing with Responsive Margin and Padding
Button Spacing with Responsive Margin and Padding
Button Border Normal and Hover Border Options
Button Border Normal and Hover Box Shadow
Button Advanced Typography
Button CSS Class
Item Box Advanced Options
Item Box Responsive Alignment
Item Box Normal and Hover Background Color
Item Box Spacing with Responsive Margin and Padding
Item Box Normal and Hover Border Options
Item Box Normal and Hover Box Shadow
Block Section ID
Block Section HTML Tag
Block Section Advanced Background
Block Section Responsive Height
Block Section Responsive Width After Position Enabled
Block Responsive Spacing with Margin and Padding
Block Section Normal and Hover Border Options
Block Section Normal and Hover Box Shadow Options
Block Section Design with SVG and Image with Advanced Options
Responsive Position Static, Relative, Absolute, and Fixed
Responsive Z-Index
Display Mode with Hiding on Desktop, Tablet, and Mobile
Animation Options
Remove Default Container, Row, and Column Responsive Space
Custom CSS
Term (Category) Block Demo
Our Gutenberg Blocks
View All Designs
Build unique websites with our creative tool. Impressive design, powerful features, and easy customization