Gutentor provides some amazing advanced options to create any design. It provides prospering settings through which you can boost the appearance of your website further.
Here are the different options you can find in Advanced Options
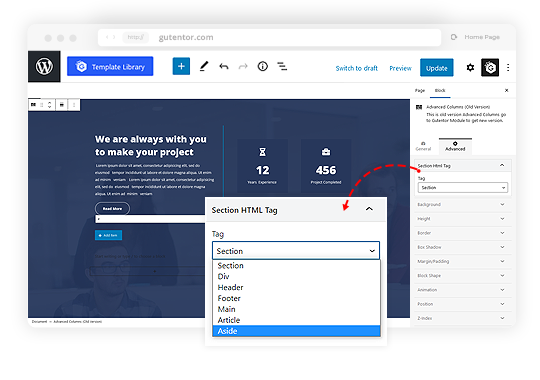
Section HTML Tag
Here, you can choose an HTML tag for each block you create. You might build blocks for a different section of your webpage. So, you select the available option such as Header, Main, Footer, Article, etc.
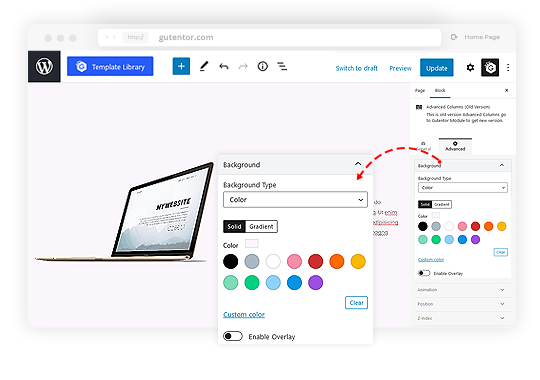
Background
Here you can choose what you want to display in the background. You can choose whether you want to have an image, video, or color in the background.
You can also enable and disable the background overlay.
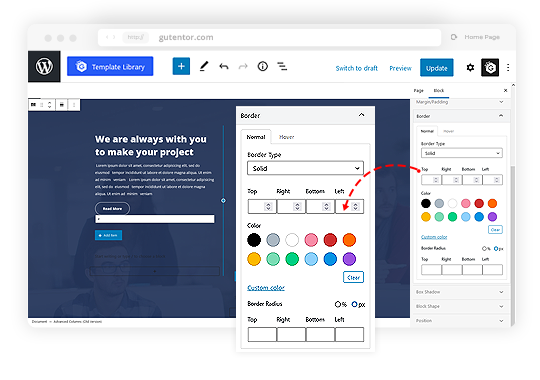
Border
Here you can choose the border style for your border. You can select among solid, dotted, dashed, double, ridge, inset, and outset.
Also, control the border radius at each corner.
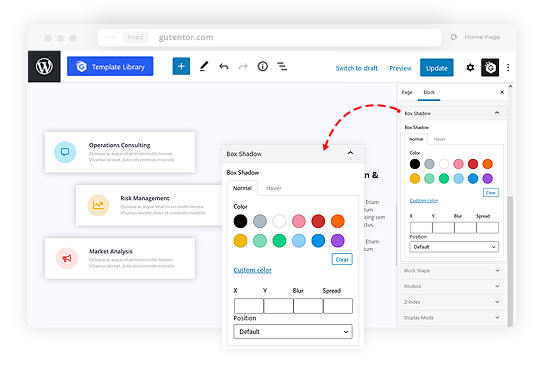
Box Shadow
Here, you can select a color and choose the color code for the box-shadow along with its position.
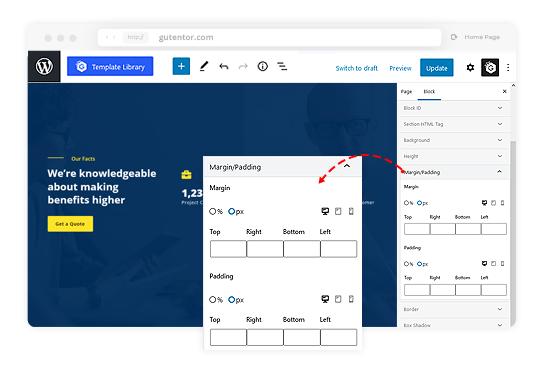
Margin/Padding
Here, you define the proportion for margins and padding for all the blocks.
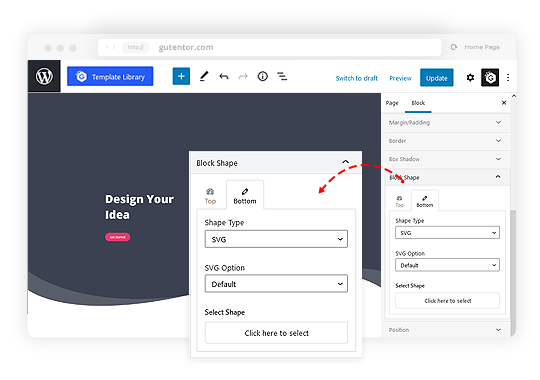
Block Shape
This is a distinct feature where you choose the block shape design for the top and bottom parts of the block.
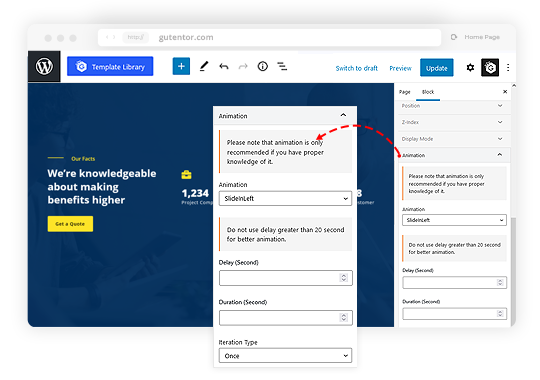
Animation
Here, you can choose an animation for your block from the huge list.