Popover Block – Pro
Popover Block Demo
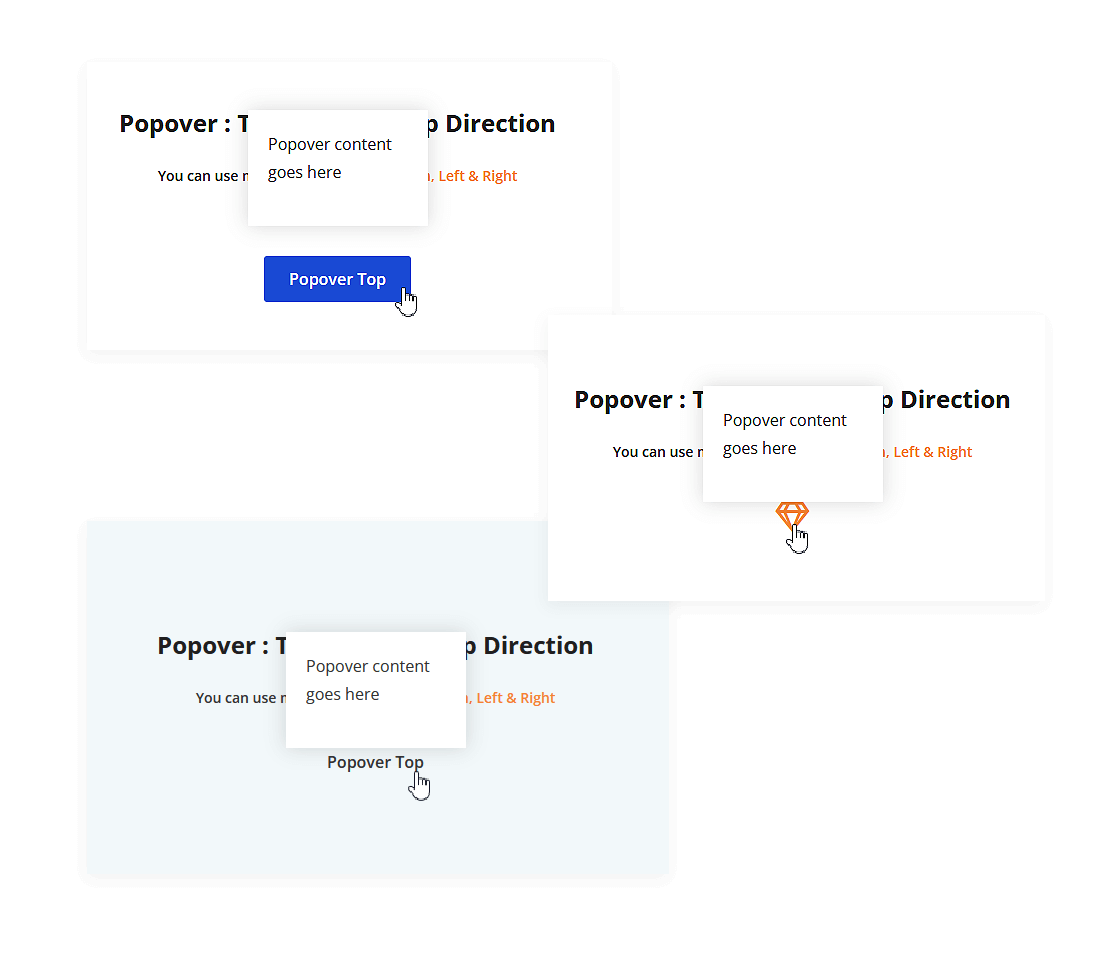
Popover: Template 1 – Top Direction
You can use more directions like Bottom, Left & Right
Popover content goes here
Popover: Template 2 – Right Direction
You can use more directions like Bottom, Left & Top
Popover Right
Popover content goes here
Popover: Template 3 – Bottom Direction
You can use more directions like Top, Left & Right
Popover content goes here
Popover: Template 4 – Left Direction
You can use more directions like Bottom, Top & Right

Popover content goes here