Gutentor has an Import feature that lets you import demo pre-built templates on your website. There are three simple ways to import the demo data in Gutentor.
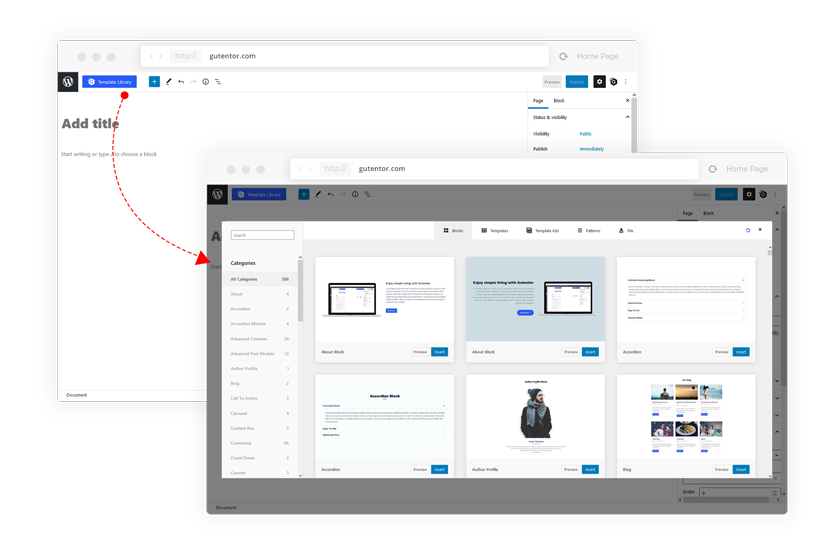
Firstly, when you create a new page or simply open the existing one, you will find ‘Advanced Block Import’s in the blue button at the left corner.
Click on it, you will find three options for importing the demo data.
- Features
- Blocks
- Advance Text Block
- Simple Text Block
- Icon Block
- Image Block
- Button Block
- Counter Block
- Google Map Block
- Advanced List Block
- Pricing Block
- Progress Bar Block
- Rating Block
- Video Popup Block
- Divider Block
- Dynamic Columns Block
- Advanced Columns Block
- Container/Cover Block
- Carousel Block
- Slider Block
- Button Group Block
- Template Library Block
- Accordion Block
- Tabs Block
- Icon Group Block
- Form Wrapper Block
- Gallery Block
- Filter Gallery Block
- Quote Block
- Table Of Content Block
- Post (Type) Block
- Advanced Post (Type) Block
- Post (Type) Feature Block
- Post (Type) Carousel Block
- Post (Type) News Ticker Block
- Duplex Post (Type) Block
- Term (Category) Block
- Term (Category) Feature Block
- Term (Category) Carousel Block
- Popover *
- Advance Show More *
- Image Hover *
- Gutenberg Templates
- Support
- Pricing
- Features
- Blocks
- Advance Text Block
- Simple Text Block
- Icon Block
- Image Block
- Button Block
- Counter Block
- Google Map Block
- Advanced List Block
- Pricing Block
- Progress Bar Block
- Rating Block
- Video Popup Block
- Divider Block
- Dynamic Columns Block
- Advanced Columns Block
- Container/Cover Block
- Carousel Block
- Slider Block
- Button Group Block
- Template Library Block
- Accordion Block
- Tabs Block
- Icon Group Block
- Form Wrapper Block
- Gallery Block
- Filter Gallery Block
- Quote Block
- Table Of Content Block
- Post (Type) Block
- Advanced Post (Type) Block
- Post (Type) Feature Block
- Post (Type) Carousel Block
- Post (Type) News Ticker Block
- Duplex Post (Type) Block
- Term (Category) Block
- Term (Category) Feature Block
- Term (Category) Carousel Block
- Popover *
- Advance Show More *
- Image Hover *
- Gutenberg Templates
- Support
- Pricing