Module
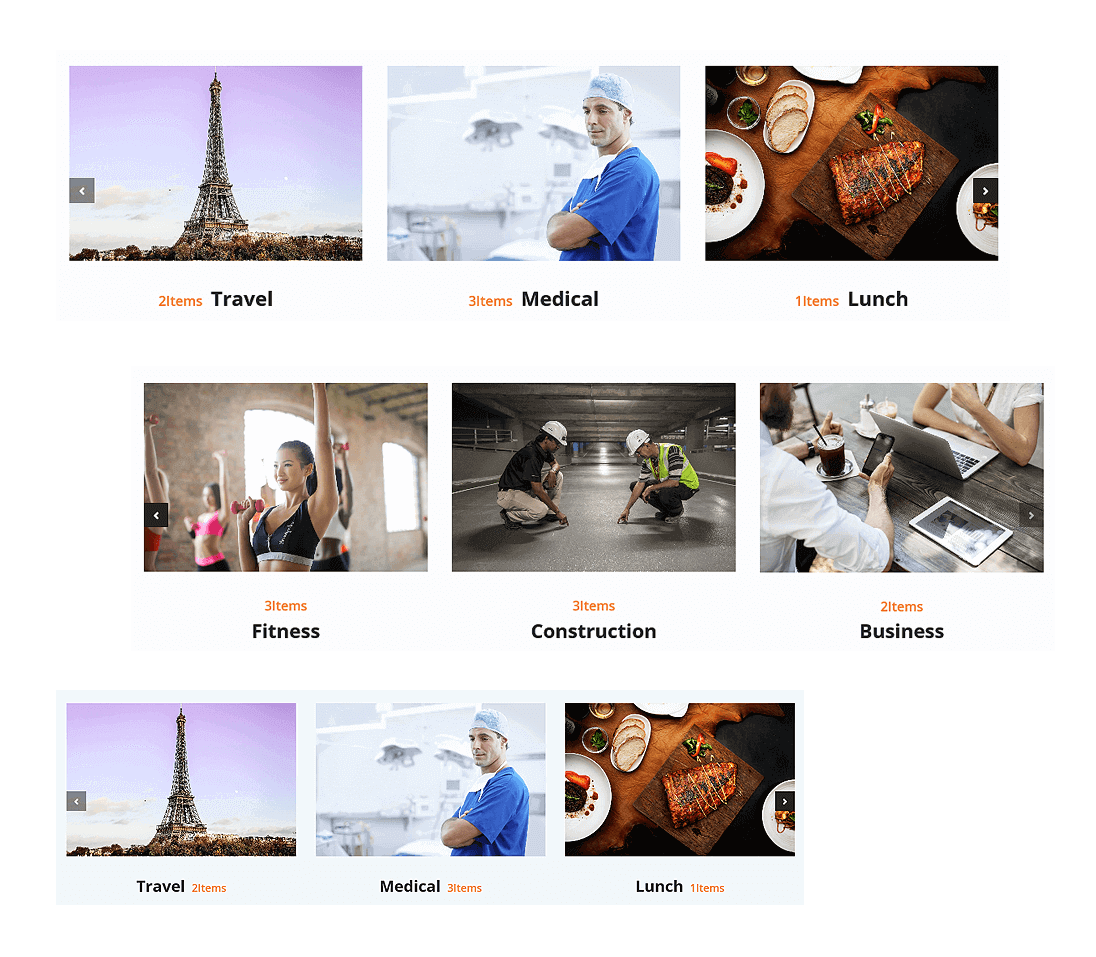
Term (Category) Carousel Block
Term (Category) Carousel Block use Term (Category) as an inner block. You will find almost every option to customize your Term (Category) Carousel.

Term (Category) Carousel Block features
Responsive Slides Number 1 to 12
Responsive Slides to Scroll 1 to 12
Slide Speed
Enable or Disable Infinite Loop
Enable or Disable Draggable
Enable or Disable Autoplay
Enable or Disable Pause On Focus
Enable or Disable Pause On Hover
Autoplay Speed
Responsive CenterMode
Responsive CenterMode Padding
Enable or Disable Arrows
Enable or Disable Arrows in Tablet
Enable or Disable Arrows in Mobile
Previous and Next Arrow Icon Selection
Previous and Next Arrow Icon Size
Arrow Responsive Position Alignment Default, Top Left, Top Right, Bottom Left, Bottom Right
Arrow Normal and Hover Color
Arrow Button Normal and Hover Color
Arrow Button Responsive Height and Width
Arrow Button Border
Enable Disable Carousel Dots
Enable Disable Carousel Dots in Tablet
Enable Disable Carousel Dots in Mobile
Carousel Dots Normal and Hover Color
Carousel Dots Responsive Height and Width
Carousel Dots Normal and Hover Border
Carousel Item Responsive Margin
Term (Category) features
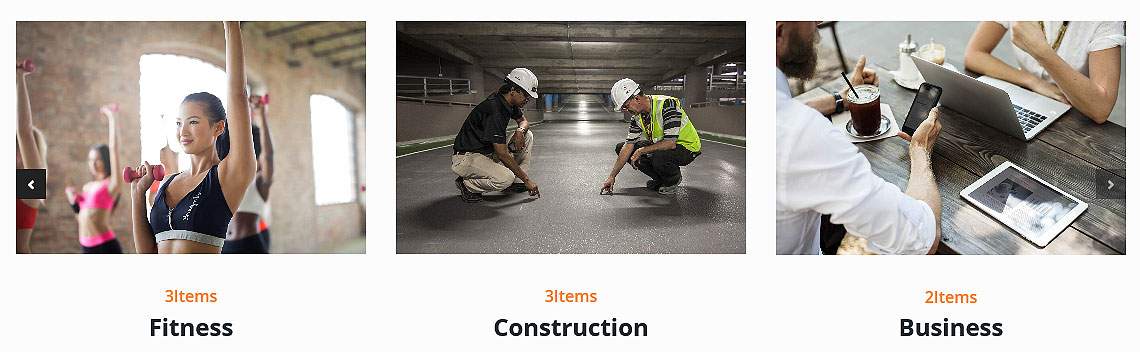
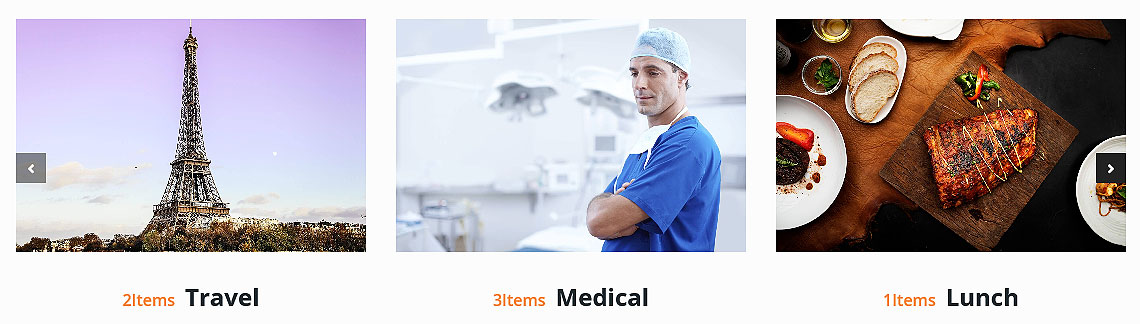
Term (Category) Carousel Block Demo
Our Gutenberg Blocks
View All Designs
Build unique websites with our creative tool. Impressive design, powerful features, and easy customization