Tabs Block features
Tabs Block Demo

10 Year of Experience
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio
Our Facilities
We providing all healthcare services to Patients

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse fringilla pulvinar interdum. Nulla eros lectus, facilisis in mi non, aliquam facilisis mauris.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse fringilla pulvinar interdum. Nulla eros lectus, facilisis in mi non, aliquam facilisis mauris.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ac urna eu nisi consectetur dignissim.
Make An Appointment
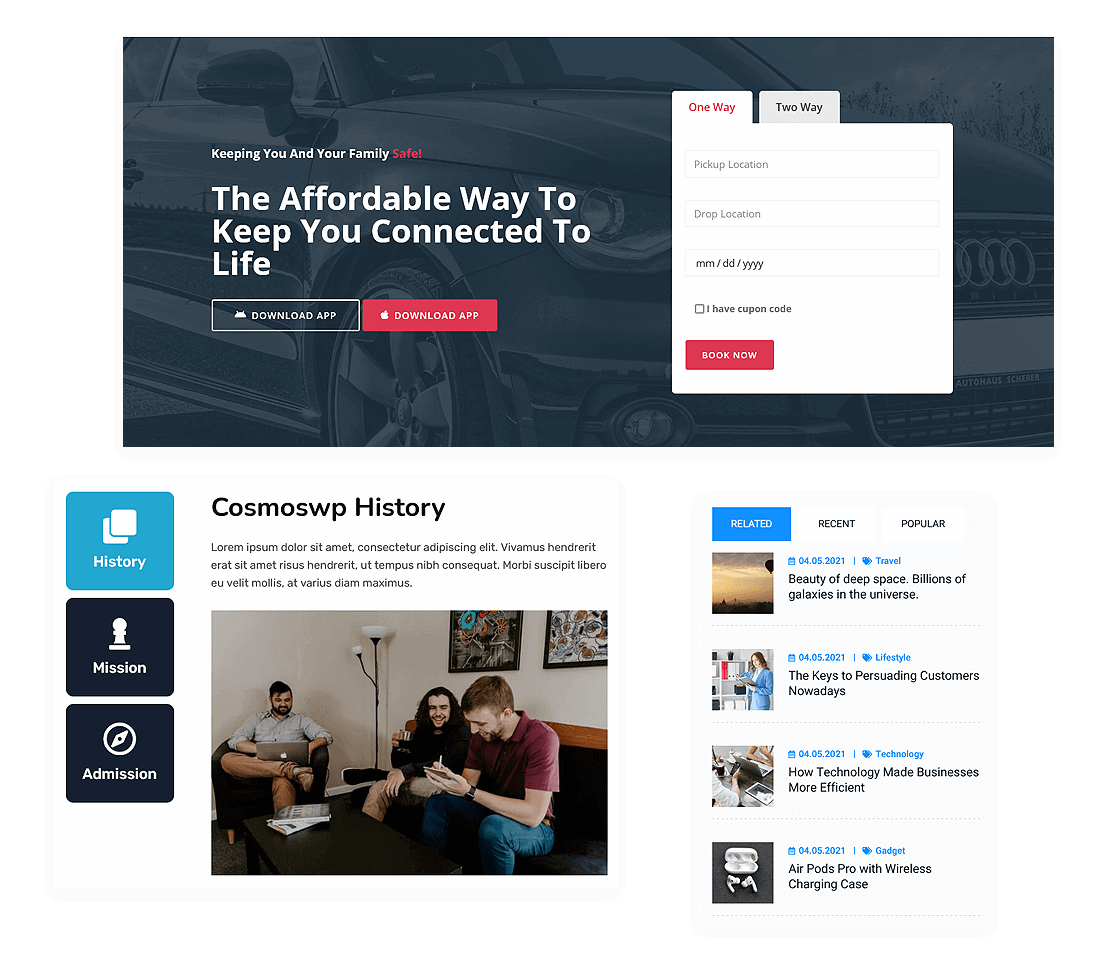
Cosmoswp History
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus hendrerit erat sit amet risus hendrerit, ut tempus nibh consequat. Morbi suscipit libero eu velit mollis, at varius diam maximus.

Cosmoswp Mission
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus hendrerit erat sit amet risus hendrerit, ut tempus nibh consequat. Morbi suscipit libero eu velit mollis, at varius diam maximus.

Cosmoswp Admission
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus hendrerit erat sit amet risus hendrerit, ut tempus nibh consequat. Morbi suscipit libero eu velit mollis, at varius diam maximus.

our locations
office Detail
Lorem ipsum dolor sit amet, consectetur adipiscing elit suspendisse vitae purus eget.